后台一般都是显示数据分析和一些功能设置的,所以后台界面的设计一定要能够让客户一眼就能抓住重点,下面我们跟随小编一起来了解一下后台界面设计的相关资料吧。
后台界面设计页面布局
后台产品更侧重于功能与逻辑,在页面布局上都大同小异。经常用到的两种布局:
(1)左右结构,分为Logo、登录账户、侧面导航、内容区四部分;
(2)上下结构,分为Logo、顶部导航、登录账户、内容区四部分。
Logo:可放置后台系统的名称或者图标,可以作为回到系统主页的快速入口。
登录账户:可放置当前登录人账户,通过此入口可进入个人中心详情页面。一般会有账户的退出和切换。在登录账户前面,可以添加全局性功能的入口,如:搜索、消息中心等。
导航:
(1)侧面导航,多用于后台管理系统或内容太过庞杂的web端网站,按照系统功能点划分一级导航,二级导航等,能容纳更多信息且更符合阅读习惯,有更好的拓展性。
(2)顶部导航,多用来划分网站的主要板块,常见于产品层级较少的网站或内容较规则的资讯类网站,如腾讯新闻、搜狐新闻等。
内容区:正文内容区域,展示我们信息和操作的主要区域。

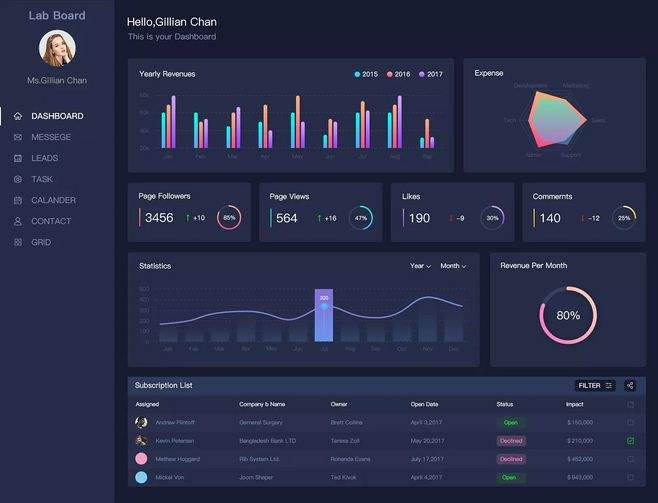
(图片来自网络)
后台界面设计首页设计
后台产品绝大多数都是有首页的,首页设计之前,我们需要考虑首页内容是针对所有用户还是针对单一用户。
所有用户:展示产品相关的各种统计图、通知公告、集成的功能入口等。
单一用户:展示待办事项等只与当前登录用户相关的业务。
也有首页中将两者结合起来的,既放通知公告、热点问题等针对所有用户的内容,也放待办事项等针对单一用户的内容。
后台界面设计列表页设计
1、查询条件:
查询条件有哪些;哪些必填(红色*标注,在文字左侧);排序;是否支持模糊查询;下拉框不存在默认值时,默认为“请选择”;输入框不存在默认值时,默认为“请输入”;查询条件右对齐,输入框左对齐。
2、查询结果:
(1)表头:有哪些字段、对每个字段的理解、字段的数据值是什么样子的、排序、有单位的字段带单位,如:金额(元)、可添加浅色的背景色、表头左侧添加一个【序号】字段
(2)列表的初始状态:
不显示,选择条件点击查询以后才显示
显示表头等查询结果框架,选择条件点击查询以后才显示数据
进来就按照默认条件展示数据
(3)数据量有多少:分页展示还是添加竖向滚动条展示;添加竖向滚动条时,是否需要固定表头或者只在显示数据的表格中添加竖向滚动条
(4)表格列数较多情况的几种处理方式:添加横向滚动条;允许用户对列自定;固定某些列,比如身份证号、姓名

(图片来自网络)
(5)列宽:表头不能换行,列宽至少大于表头
列内容固定时,如手机号等,列宽应大于该固定宽度
列内容不固定时,应考虑大多数情况,保证大多数数据完整显示
数据长度大于列宽时,数据内容进行截断,末尾加......鼠标移入时,在上方显示 浮层显示完整内容,当数据末尾具有有价值内容时可采用中间截断,如邮箱 12345......@163.com;或允许用户对列宽进行调整
(6)排序:常用日期字段的升序、降序来排序;多列具有排序功能时,确定好优先级
(7)对齐方式:我公司使用文本居中对齐,数值金额右对齐的方式
(8)详情入口:一是以具有区别性的字段为链接(视觉上有所不同,如字体调为蓝色);二是在表格内单独设置【查看】入口,字段较多有横向滚动条时建议将入口放在表格左侧,字段较少时可放在表格右侧。前者节省空间,后者存在感强,需要根据具体场景来确定方案
(9)勾选:
全选可以进行批量选中,在多页的情况下,通常有两种需求,其一是选中当前 页,其二是选中全部。
跨页选择,在第一页勾选几项后,翻页再去勾选其他项时,有两种情况:其一 是翻页后不保留选中状态;其二是保留选中状态,但往往无法快速获 知已选项的 情况,所以,在切换到其他页面时,需要再表格顶部显示已选项情况,允许删除 其中某一项和清空所有。
(10)按钮:在表格顶部放置按钮,比如新增、编辑、删除等放在左侧还是右侧根据情况调整(我司右侧居多),有些按钮时配合勾选进行操作的,当没有勾选项时,禁用该按钮或者给出弹框提示
(11)导出:给开发一个Excel模板,表名+筛选条件+时间+导出数据,通常使用表名来确定文件名称,另外需注意美观性
(12)未查询到结果时,给予未查询到的相关提示,如“暂无查询结果”

(图片来自网络)
后台界面设计添加页设计
1、方式:打开一个新的页面或弹框的页面。
2、内容分类:信息字段较多的时候,最好能够结合字段信息做一个分类,比如案件信息,企业信息,办理信息、附件信息
3、字段内容规范:
是否必填(必填项以红色号标识出来,红色在文字左侧;当必填项没有填写时,可在光标移走时,给出检验提示,如字段文本框下标红或高亮警示)
是否有字符限制(字符格式、字符长度),如:手机号、身份证号等。不符合格式的不允许写入,超过长度的不再写入
是否有默认值,如当前日期、当前办理人等,可直接写入且不允许修改
是否有单选,如性别,不需要文本框输入,单选即可
4、提示:保存、提交、删除等按钮,需要进行二次确认;操作成功、操作失败需给出提示。
5、键盘支持:支持TAB键移切换动光标焦点,移动遵循从左上至右下的原则
小编觉得后台的界面设计原则其实都是非常简单的,但是它们最终说呈现出的效果确能够让人感觉到非常的惊艳不已哦!



 在微信中搜索faceui
在微信中搜索faceui
