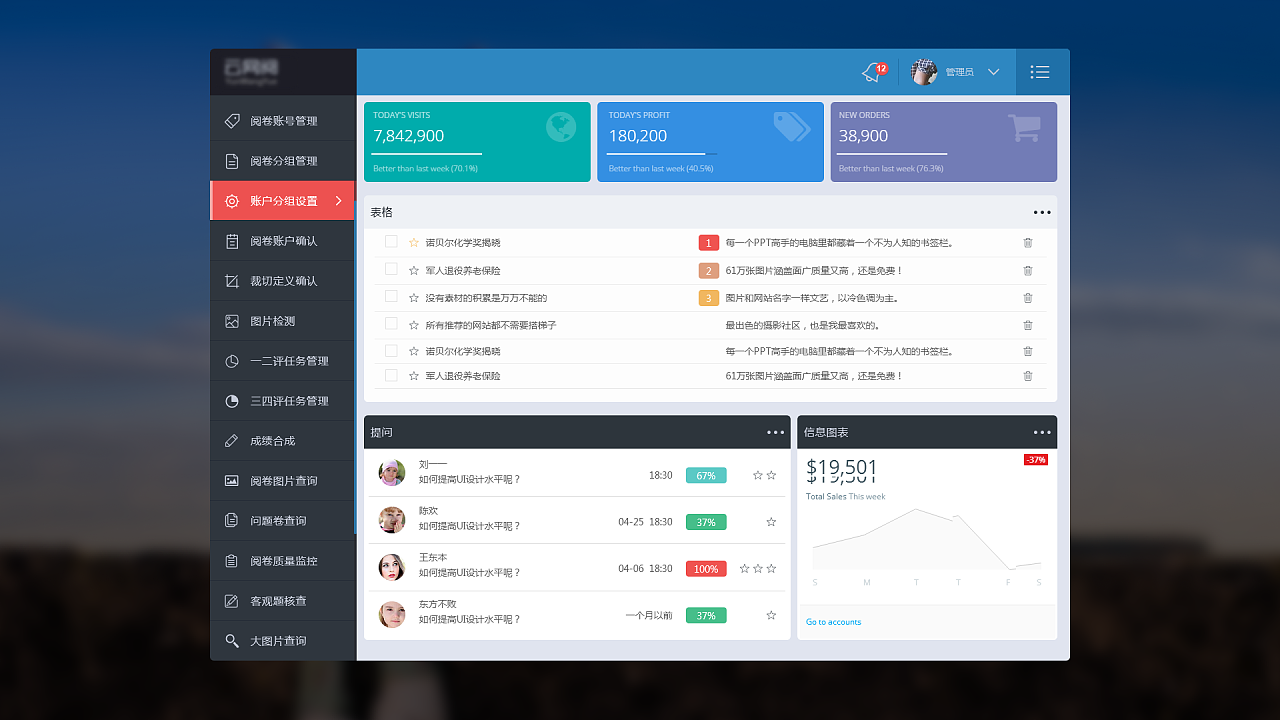
用户管理界面其实是更高级别的管理者所使用的界面,一般用户管理界面的设计都是要以简约为主的,下面我们跟随小编一起来了解一下用户管理界面设计的相关资料吧。
用户管理界面设计原则
1、用户原则。人机界面设计首先要确立用户类型。划分类型可以从不同的角度,视实际情况而定。确定类型后要针对其特点预测他们对不同界面的反应。这就要从多方面设计分析。
2、信息最小量原则。人机界面设计要尽量减少用户记忆负担,采用有助于记忆的设计方案。
3、帮助和提示原则。要对用户的操作命令作出反应,帮助用户处理问题。系统要设计有恢复出错现场的能力,在系统内部处理工作要有提示,尽量把主动权让给用户。
4、媒体最佳组合原则。多媒体界面的成功并不在于仅向用户提供丰富的媒体,而应在相关理论指导下,注意处理好各种媒体间的关系,恰当选用。

(图片来自网络)
用户管理界面设计之界面分析与规范
在人机界面设计中,首先应进行界面设计分析,进行用户特性分析,用户任务分析,记录用户有关系统的概念、术语,这项工作可与多媒体应用系统分析结合进行,囊括于用户分析报告里。
用户管理界面设计布局
屏幕布局因功能不同考虑的侧重点不同。各功能区要重点突出,功能明显。无论哪一种功能设计,其屏蒂布局都应遵循如下五项原则:
平衡原则。注意屏蒂上下左右平衡。不要堆挤数据,过分拥挤的显示也会产生视觉疲和接收错误。
预期原则。屏蒂上所有对象,如窗口、按钮、菜单等处理应一致化,使对象的动作可预期。
经济原则。即在提供足够的信息量的同时还要注意简明,清昕。特别是媒体,要运用好媒体选择原则。
顺序原则。对象显示的顺序应依需要排列。通常应最先出现对话,然后通过对话将系统分段实现。
规则化。画面应对称,显示命令、对话及提示行在一个应用系统的设计中尽量统一规范。在屏蒂布局中,还要注意到一些基本数据的设置。

(图片来自网络)
用户管理界面设计颜色的使用
颜色的调配对屏蒂显示也是重要的一项设计,颜色除是一种有效的强化技术外 ,还具有美学价值。使用颜色时应注意如下几点:
限制同时显示的颜色数。-般同-画面不宜超过4或5种,可用不同层次及形状来配合颜色,增加变化。
画面中活动对象颜色应鲜明,而非活动对象应暗淡。对象颜色应尽量不同,前景色宜鲜艳一些,背景则应暗淡。
尽量避免不兼容的颜色放在一起,如黄与蓝,红与绿等,除非作对比时用。
若用颜色表示某种信息或对象属性,要使用户懂得这种表示,且尽量用常规准则表示。
总之,屏幕显示设计最终应达到令人愉悦的显示效果,要指导用户注意到最重要的信息 ,但又不包含过多的相互矛盾的刺激。
想要做好用户管理界面设计其实也并没有大家想象中的那么困难,只要遵循它的设计个规则并突出重点,就能轻松设计出让大家满意的界面哦!



 在微信中搜索faceui
在微信中搜索faceui
