音乐应该是一个让人非常放松的东西,所以音乐界面的设计也应该尽可能地呈现让人舒服和舒适的感觉,下面我们跟随小编一起来了解一下音乐界面设计的相关资料吧。
音乐界面设计之确定所需要的操作:
1、界面设计的注意事项
2、如何搜集灵感
3、设计界面
3、切图后导入工具软件
4、制作动效
音乐界面设计的步骤:
一、第一步
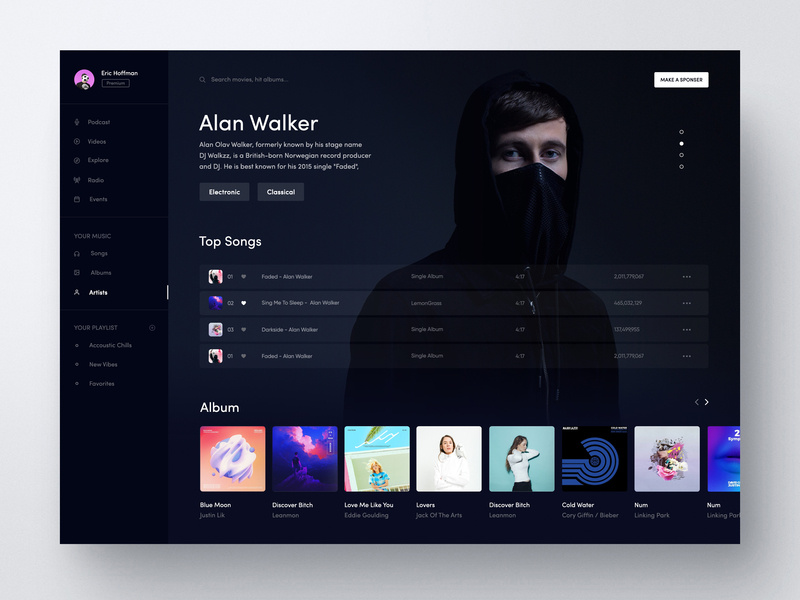
首先确认这个音乐界面小页面的一些界面设计规范设置
字体:Helvetica Neue LT Pro Black / Bold / Light
字号:标题40px 内容32px 其他24px
颜色:主字色#475266 辅助字色#acb3bf 主色调#61d5f4 - #58f2f4

(图片来自网络)
二、第二步
1、首先制作banner的切换动效。将两个banner放入AE排列好,分析动画的运动,首先第一个banner滑动走有位置,Y轴旋转,透明度的变化,位置从右到左,Y轴旋转从0度到20度,需要打开3D模式,透明度从100到0。
2、第二个banner位置从右到左,Y轴旋转从-20度到0度,透明度从0到100,在运动完成后会发现这个效果过于生硬,所以可以将其Y轴旋转继续运动 “5度 - 0度 - 3度 - 0度”,让其有一个回弹效果。
3、检查列表效果。列表的上划涉及到的动效有几个动画,列表的位置从下往上运动,在运动的同时每个小卡片会有一个X轴旋转的动效,当运动到banner的时候,banner会翻转进行消失。
难点解析:
首先是列表的运动,从下面滑动的动效很简单,但是需要注意第三排,由于后面的动画需要利用到第三个中的唱片,名字和封套,所以我们需要将其进行单独处理,但是我们需要先做X轴旋转,不能将第三排的4个组件单独进行处理,需要让唱片,名字和封套跟随其基础的组件。
运动到banner的时候,banner的X轴旋转的同时需要将位置往上挪动,就可以有向上翻转的效果,并且在翻转的时候需要将其透明度降低到0。

(图片来自网络)
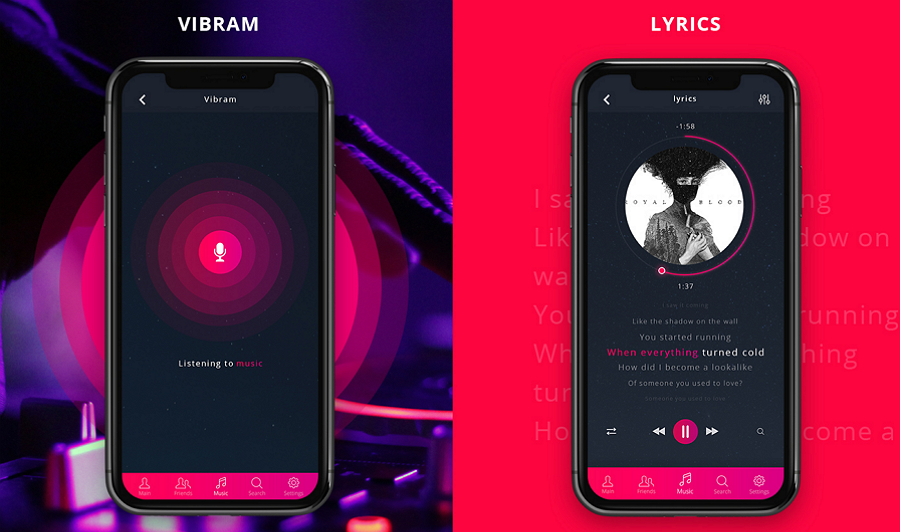
三、第三步
首先是点击后的封套会Y轴旋转消失,然后是字和唱片会放大后挪动到相应位置,然后会加上水波动效和时间变化动态效果等。
难点介绍:
1、首先介绍水波的动效。我们可以创建一个矩形,修改其颜色,然后加上“效果 - 扭曲 - 波形变形”的动画,调整其参数即可完成水波动效。
2、然后是时间的变化效果,可以复制粘贴文本
rate = 1;
clockStart = -4;
function minZero(n){ if (n function secZero(n){ if (n clockTime = Math.max(clockStart + rate* (time - inPoint),0);
t = Math.floor(clockTime);
min = Math.floor((t%3600)/60);
sec = Math.floor(t%60);
minZero(min) + ":" + secZero(sec)
需要注意的是clockStart 为其开始的时间。
3、歌词的动效。这里涉及到蒙版,需要复制2层文字,将上层的文字改成蓝色,后层文字改成灰色,然后将上层的文字用蒙版的变化去做歌词的动效。
其实有了小编为你介绍的以上音乐界面设计的相关步骤之后,相信一定可以让你涉及出更好看且更有特色的音乐界面哦!



 在微信中搜索faceui
在微信中搜索faceui
