聊天界面的设计是决定一款聊天软件是否能吸引客户的重要标志,所以开发商都会在聊天界面的设计上下工夫,下面我们跟随小编一起来了解一下聊天界面设计的相关资料吧。
一、清晰的流程
关于设计具有良好对话式界面的系统,最具挑战性的一个部分是促使对话流程尽可能自然高效。对话式界面的主要目标在于尽可能减少用户为了与系统成功通信而付出的努力。您希望您的对话式界面是一个向导而不是一大障碍 ,不是吗?不要试图通过设计要求您的系统一次性完成所有操作。最好创建一个以目标为导向的聊天专用机器人语音助手来吸引目标受众。
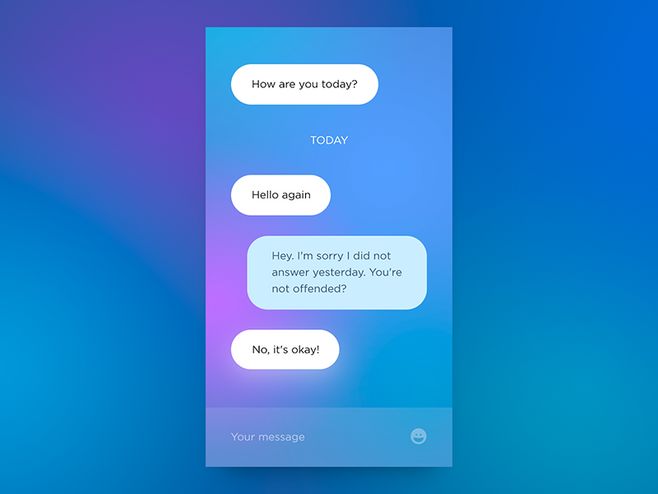
二、利用多样的气泡和表情图标,丰富你的聊天界面
会话气泡和表情图标,作为聊天界面/软件界面设计中必不可少的两个元素,时常被UX/UI设计师用以增强界面趣味性和独特性。丰富的气泡和表情图标, 方便设计师根据各自需要添加并编辑,以丰富其界面设计。

(图片来自网络)
三、利用GIF组件添加动态表情包,图标或图片,增强界面趣味性
聊天界面/软件界面设计中,添加动态的表情,图标或图片,对于增强界面趣味性,效果也是非常明显的。GIF组件,方便设计师根据各自需求,添加动态背景图片,表情包或图标,增强界面吸引力,提升用户体验。
四、利用“标签”和“多行文本组件”添加各类聊天文本
聊天文本作为聊天界面中帮助用户相互交流和了解的重要载体,是聊天界面或软件设计中最核心的部件之一。简单拖拽即可添加使用的“标签”和“多行文本组件”组件,方便设计师根据设计需要添加各种颜色,风格和特效的交流文本。
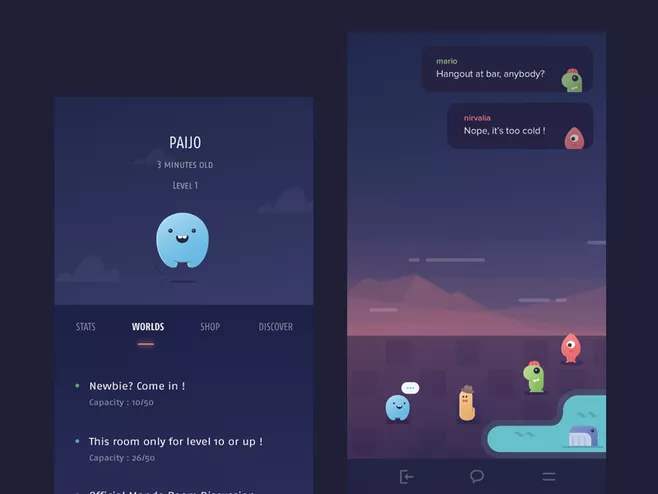
五、利用其聊天和社交软件示例,快速制作和转化你的界面设计理念
对于聊天界面的某一部件或模块创意满满,但却不想一步一步的从头制作整个界面或软件,实现灵感的原型化?大量常用软件和界面示例,方便设计师简单下载导入,即可根据想法,修改和提升需要的部件或模块,快速制作和完成聊天界面/软件界面设计,无需从头开始。

(图片来自网络)
六、添加丰富灵敏的交互和动画
聊天界面文本,图片,图标以及按钮的交互和动效,对于优化界面用户体验也是极其有效的。而Mockplus拥有多种交互命令,方便设计师简单拖拽链接点,即可实现各类交互和动画的添加。而且,其提供的各类页面转换特效,对于制作更加流畅多变的聊天软件原型,也是非常值得尝试的。
以上就是小编为你整理的超级详细的聊天界面设计的相关资料,相信有了一份聊天界面的设计原则之后一定可以让你对聊天界面设计有更好的理解。



 在微信中搜索faceui
在微信中搜索faceui
