电商是这几年比较火的行业,这也是给很多的年轻朋友带来了一个非常好的商机,随着电商的竞争激烈,很多朋友在做电商ui设计工作都是非常的重视的,那么这个电商ui设计到底怎么做呢?今天就让faceui告诉大家。
电商ui设计要注意哪些细节?
1、灵活登录
登录页面通常是用户体验的第一个比较难解决的问题,所以在做这方面工作的时候,尽量做一些可以增加登录的灵活性,避免一些复杂的登录操作步骤。即登录是可选的,直达到达购物车或使用APP的其他功能时,这时候才要求用户注册。
在创建账户之前,允许新用户试用APP,进行探索并体验即登录是可选的,直到到达购物车或使用APP的其他功能时,才要求用户注册。其价值,这样才能更好的留住他们。除此之外,考虑通过外部账户(如微信、支付宝等)加入其他登录选项,让用户可以跳过信息填写,只需单击2次,即可快捷登录。

电商ui设计
完全允许用户随意浏览,在加入购物车,或者是使用愿望清单等功能时,才要求注册。另外,可以允许外部账户登陆,简化了注册的一切步骤。
2、搜索的多样性
“我相信摄像头会成为下一个键盘”,Pinterest的CEO Ben Silbermann 曾这样说。互联网的搜索栏正在进化,已不再仅限于文本。越来越多的APP将文本与其他功能的结合,通过视觉Al来增强搜索的交互性。同时,我们不仅可以通过视觉线索识别产品,还可以获得更多相关信息。例如,如果你拍了一张牛油果的照片,搜索结果可能会显示牛油果沙拉的食谱。
除此之外,扫描条形码可以大大的减少了出错的可能性,而且能够让你直接找到商品,在语音搜索增强了可访问性,并且可以为忙于其他活动的用户提供便利。
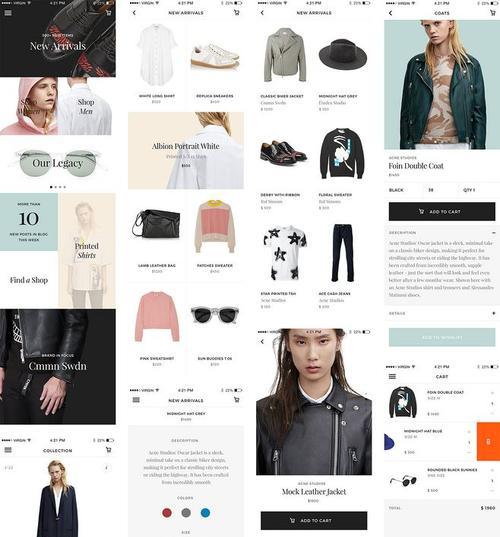
3、按产品类别浏览
使用电商APP时,除了直接搜索,用户还会浏览界面以发现新事物,而产品分类恰好可为这个过程提供便利。目前很多APP都以一种直观的方式,为用户改进产品分类,希望用户能更快的找到所需的商品。
这就像当你走进一家杂货店,商品都摆在应在的货架上,肯定比都摆放在过道上要好很多。看看市面上的电商APP,你会发现有的甚至专门设置了一个单独的产品分类界面。同时,为了用户获得更愉快的浏览体验,我们可以考虑将图片或图标与类别标签结合起来。
4、卡片多样且一致
卡片是用户们首先与之交互的UI元素,如果可以让卡片多样且一致的话,那么将有助于为你的APP创建一个难忘的第一印象。
在多样性上,可以尝试这为不同类型的信息创建风格不同的卡片,完全可以将信息从视觉上区分开来,并帮助用户学习视觉语言。如果缺乏多样性的话,那么用户将会很难去读懂卡片设计的意思。
同时,也要努力使卡片在每个屏幕上保持一致。如果你有一个特定信息的卡片类型,试着让它始终保持相同,这样它才容易识别。在实际应用中,苹果商店的设计就是个很好的例子。
5、不同阶段有不同的行动指引
看过众多电商APP后,可以明显注意到它们的行动按钮不止一个,通常是2-3个按钮涵盖了客户旅程中的不同用户阶段。
例如,Ebay有连续的“保存”、“添加到购物车”和“现在购买”按钮。当你想立即购买某一商品时,“立即购买”是很好的选择。然而,当你等待打折或比较商品时,“收藏”按钮会更好。
“添加到购物车”在你一次购买少量物品时很有意义,但当用户还没有完全准备好购买时,只有一个“现在购买”按钮,明显是不够的,还可能会破坏用户的购物体验。
6、特定产品设置顶部标签
电商APP中,产品的页面一般都很长,这通常是由于我们试图将所有细节都进行介绍。而根据尼尔森的一项研究,以下是一个产品页面最受欢迎的功能列表:
(1)必须拥有:产品名称,图像,价格,选项,可用性,添加到购物车,描述。
(2)选择拥有:评级或评论,附加图片,视频,缩放/平移,相关建议,愿望清单。
在顶部放置标签,可以帮助用户快速找到感兴趣的内容。需要注意的是,选项卡应该包含相同层次结构级别的相关内容。选项卡需要是可伸缩的,在添加主题时,可以使用可滚动的固定选项卡。

电商ui设计
7、渐进展示
在展示大量信息时,可以通过多个页面将其进行拆解,从而降低它的复杂性。否则用户可能会觉得结账很麻烦,面对这一系列的选填项目,会有点难以接受,甚至会放弃购物。
然而,看到同样的表单,被分成多个步骤就会感觉容易得多。同时要注意的是,我们需要在屏幕的下半部分留出放置键盘的空间。
以上就是faceui给大家详细的讲解了关于电商ui设计时所需要注意的细节,如果你想要了解更多的ui设计或者是有这个需求的话,都是可以找faceui来帮助你的。



 在微信中搜索faceui
在微信中搜索faceui
