网页设计是网站建设的重要一环,也是网站宣传推广的重要渠道,如何做好网页设计,各地的做法有所不同。今天faceui小编要为大家介绍上海网页设计在流程上有哪些操作,以及网页设计突显全屏的几个关键点。
上海网页设计的流程
1、收集现场材料和所需文件:网站策划者提前分析网站的用途,分析网站的功能,定位和初步栏目规划描述,然后根据规划方案收集相关信息。
2、将计划方案打印给团队的每个成员并启动设计师进行设计工作:根据规划文件和网站设计规范,主要设计者为早期主页设计,其团队负责人应确定设计过程的时间并分配任务清单,然后主设计师应开始设计并提交审核,之后需要等待主要负责人签字后赞同。

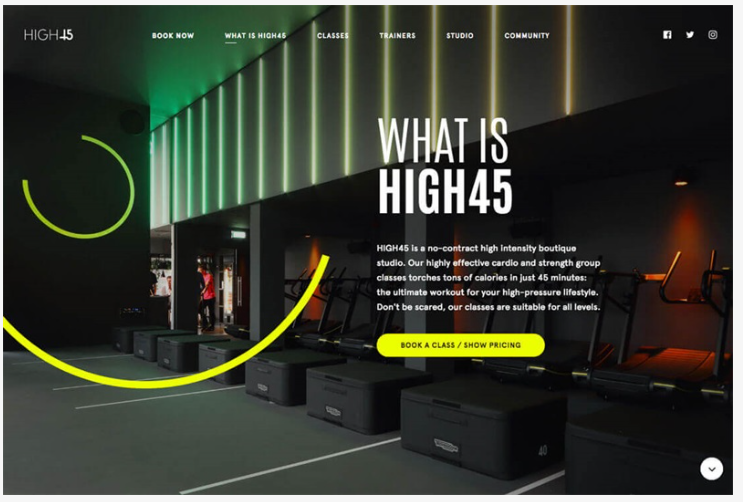
上海网页设计(图片来自网络)
3、根据网站的模式和特点以及网站制作规范来定制相对比较合适的标准风格:主要负责人和策划人,主要网站制作人员定制标准风格,打印和团队成员一份。
4、二级页面设计的设计者:根据上海网站设计规范和标准风格,其团队负责人将确定设计过程的时间并分配任务列表,主设计师将开始设计工作并提交审查,然后等待主要负责人将在批准后签字。
5、生产人员开始生产工作:根据上海网站设计规范和标准风格,团队负责人应确定生产过程时间并分配任务列表。
6、程序开发阶段:所有工作人员都开始使用该程序进行组合页面修改并站点规划人员备份相关网站和原始程序的所有备份文件,并编写网站跟踪报告,用人力资源和实施方式描述本网站建设的开始和结束。
网页设计突显全屏的几个关键点
1、大图平铺自适应
这是一种给用户感触最强烈的大背景全屏视觉,整个视觉主打一张完整图片,交互和文字信息较为简单。图片尺寸根据屏宽大小自适应,交互菜单和文字信息一般默认系统字体经过大小变换和位移进行屏宽自适应。

上海网页设计(图片来自网络)
2、中心定位,两侧自适应
将主要内容和视觉居中安放在1200的尺度以内,左右两边安放非主要的菜单按钮或辅助信息,让它根据屏幕的宽度自适应,这个办法要注意的是,一是不要将核心内容放两边,以免被忽视。二延展区域尽量减少干扰或在延展收缩过程中发生信息重叠。
3、单侧定位,中心延展
首要的信息内容居一侧对齐(左边或右侧都能够,中国人一般习惯从左阅览所以我们一般挑选左边为主侧),次要的辅助视觉居另外的一侧。文字信息选择系统默许字体,并根据屏幕自适应。为视觉内容留有一定的空间达到装饰项。
4、小切糕全屏响应式
小切糕响应行业俗称瀑布流设计,是跟据屏幕宽度进行计算,一般在设计时会有一个基础最小切糕,然后以2倍、3倍、4倍的方式进行拓宽,并计算出最合适完整的组合。通常用在图片信息的展示页面。
以上就是faceui小编要为大家介绍的关于上海网页设计的相关内容。网页设计固然需要设计者创意的设计,但是了解主要的流程对于大家设计网页还是很有必要的,可以少走弯路。



 在微信中搜索faceui
在微信中搜索faceui
