网页是很多人喜欢浏览的地方,在这里获得知识、资讯或者新闻,很多网页设计也给用户不同的体验。在网页设计中,全屏网页设计可以说是最常见的,也是最潮流的一种网页设计。今天faceui小编要为大家介绍全屏网页设计的技巧。
常用的全屏网页设计技巧
1、大图平铺自适应
这是一种给用户感触最强烈的大背景全屏视觉,整个视觉主打一张完整图片,交互和文字信息较为简单。图片尺寸根据屏宽大小自适应,交互菜单和文字信息一般默认系统字体经过大小变换和位移进行屏宽自适应。
2、中心定位,两侧自适应
将主要内容和视觉居中安放在1200的尺度以内,左右两边安放非主要的菜单按钮或辅助信息,让它根据屏幕的宽度自适应,这个办法要注意的是,一是不要将核心内容放两边,以免被忽视。二延展区域尽量减少干扰或在延展收缩过程中发生信息重叠。
3、单侧定位,中心延展
首要的信息内容居一侧对齐(左边或右侧都能够,中国人一般习惯从左阅览所以我们一般挑选左边为主侧),次要的辅助视觉居另外的一侧。文字信息选择系统默许字体,并根据屏幕自适应。为视觉内容留有一定的空间达到装饰项。

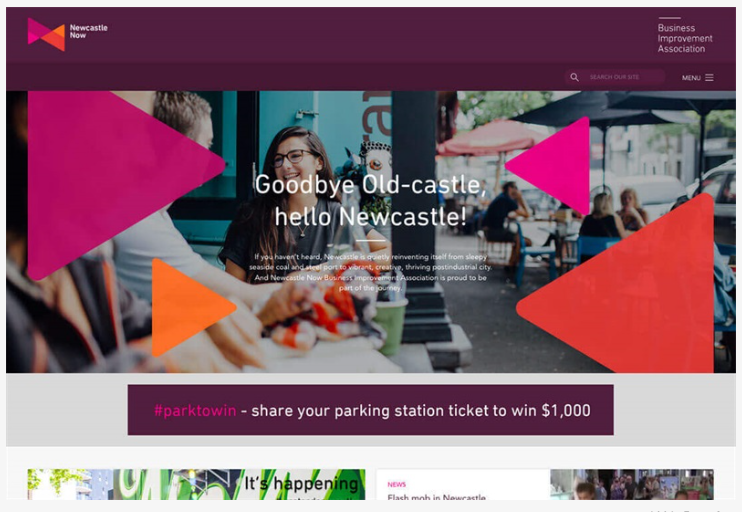
全屏网页设计(图片来自网络)
4、小切糕全屏响应式
小切糕响应行业俗称瀑布流设计,是跟据屏幕宽度进行计算,一般在设计时会有一个基础最小切糕,然后以2倍、3倍、4倍的方式进行拓宽,并计算出最合适完整的组合。通常用在图片信息的展示页面。
网页ui界面设计技巧
1、清晰的布局,稍显错落的排版
布局设计的时候,图片、文字、按钮等元素,需要遵循“相关靠近”的规则来分组排布,这样的布局会显得逻辑清晰,易于理解。不过,在保持这样的视觉关系的同时,让排版稍微错落一点,能够让页面优雅而又足够活泼生动,不会显得太简单呆板。
2、单色网站,需要突出的全彩图片
单色网站通常会以一种色彩为主,但是如果在单色网站中再加入几张明显是全彩的图片,会显得非常「扎眼」的,但是这也会让它们非常明显地吸引用户的注意力。这种设计同样是秉承「打破一条规则」的设计策略,当然前提是你的设计目标就是要凸显这写图片内容。
3、全屏大图,兼顾功能的线性元素
高清大图撑满全屏,加上展示性比较强的字体作为标题也是经典的搭配,但是在很多时候依然会让人觉得单调。线性元素的加入,不仅不会遮盖住作为视觉主体的图片,而且能够强化形式感,如果运用得当的话,还能作为视觉引导,强化交互,引导用户点击,非常有用。
4、高清大图,超出边界的布局
使用占据整个屏幕的高清大图固然赏心悦目,但是更多的图片在边界露个头,能够更好地吸引用户的好奇心,这比起单纯的左右翻页按钮更能够促进交互。这种不对称的布局,结合形式感极强的标题和数字元素,整体会显得更加优雅。

全屏网页设计(图片来自网络)
5、经典布局,错落的交互元素
打破规则,或者说打破常规是经常用到的一种设计思路,但是通常只能打破一种常规,打破太多的规则和习惯会带来混乱。在经典的左右布局之下,加入不那么规则、整齐的交互元素,能够让设计维持经典的外观的同时,显得更加活泼有趣,又不会让人觉得太过跳脱。
6、统一色彩,明确的视觉焦点
凝聚力是这种设计组合的主题。统一的色彩让整个页面显得非常的集中,而聚焦的元素让所有的视觉内容都围绕着它来进行设计,标题、辅助性的说明文本、交互按钮等都在一个统一的设计想法和目标之下得到了统一性的规划和设计。
7、单色配色,打破常规的排版
单色配色也是最近几年比较流行的配色方式,这样的配色简单直观,更重要的是能够突出排版。这种情况下,非常规的排版能够得到增益和凸显。纵向排布的标题,被边缘遮挡的作者名称,用来视觉引导的细线,左下方用来强调的装饰性色块,都很好的强化页面的排版形式感。
8、高雅中性色,明快提亮色
色彩通常是最快抓人眼球的设计元素。黑白灰这样的中性色,不论是图片和色块常常能创造高级感和沉静的氛围,而精选一种明快的提亮色,比如明黄,能够打破这种氛围,增加一个层次,如果用来承载核心的信息,能够让用户更快搞清主次。这样的设计不仅高效,而且优雅。
9、简约风格,沿中线错开布局
这同样是在常见的基础上,稍加调整就能做出来的好设计。在纯白背景下的简约风格之下,沿着中线的左右两侧来排布文本和图片内容,没必要刻意保证左右两侧的准确对齐,只需要保证中线,上整个视觉路径的清晰规整,同样可以做到清晰而不拘一格。
以上就是faceui小编要为大家介绍的关于全屏网页设计的相关内容。全屏网页设计是现在网页设计中最常见的,掌握一些全屏网页设计技巧,对大家的网页设计水平一定会有所帮助的。



 在微信中搜索faceui
在微信中搜索faceui
