现在大家手机里一定都有很多类型的APP吧。不同的APP内容不同,设计布局也不一样。常见的app的界面设计具体有哪些类型呢?app的界面设计的几大原则是什么?今天就让小编为大家介绍。
app的界面设计的布局有哪些类型
1、顶部导航
整个的应用的导航在顶部,用户通过左右滑动来切换不同的导航选项卡,主内容区域将是一个动态面板。当用户点击导航条目或者左右滑动手指的时候,就切换主内容区域的动态面板的状态。该布局适合新闻等有很多列表内容的应用。
2、标签式导航
微信等具有多个主要功能划分的应用都采用了这个方式;适合3~5个导航菜单,核心功能比较突出,也能够以很直观的方式通知用户(比如,使用类似微信一样的数字通知来告诉用户某个导航下面有多少内容更新)。

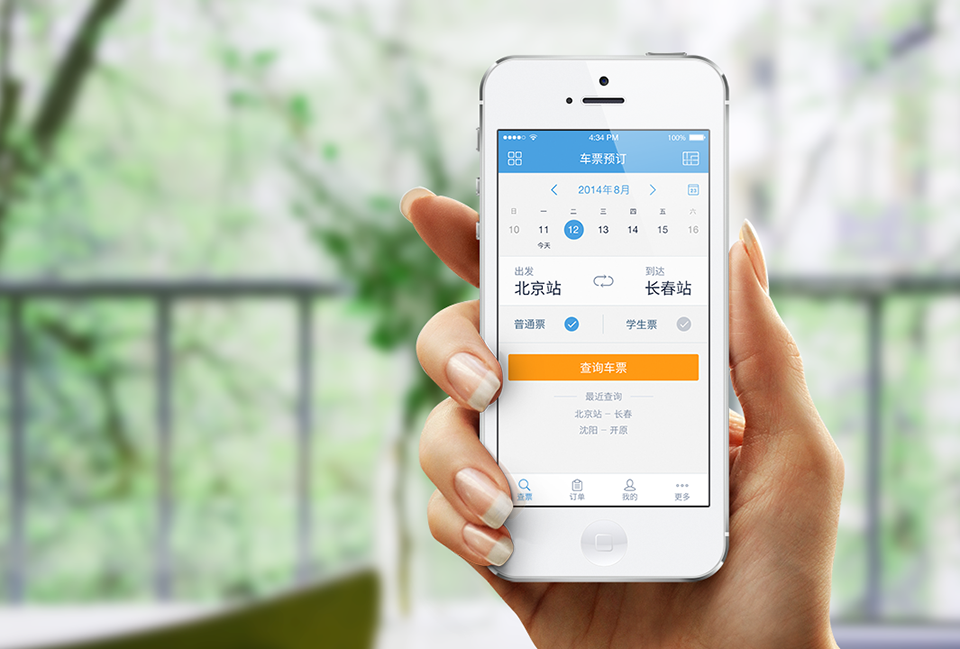
app的界面设计(图片来自网络)
3、抽屉式
抽屉式布局是指导航隐藏在左侧或者右侧,用户通过滑动拖拽的方式,像打开抽屉一样将导航部分拖出。这种布局适合主内容较多,不希望菜单栏占据固定位置消耗空间的应用程序;但是缺点在于用户需要一个明显的提示来发现导航。
4、九宫格式
九宫格其实不一定是九个格,可以根据需要灵活地调整。九宫格布局的特点就是直观,所有的功能一目了然;缺点是在不同的导航之间切换的时候,经常要回到首页。
5、下拉列表式
在这种布局中,菜单默认是隐藏的,用户点击后滑出,有点儿类似于抽屉布局,不过一般是上下滑动的。
6、异形
在这类布局中,会采用一些非常规的菜单来进行导航,如圆形的导航盘,类似滴滴打车那样的飞出式菜单等。
7、分级菜单
多层级的菜单这种设计采用与项目很多,但是每个项目的内容比较简单的应用,如联系人、地址等。

app的界面设计(图片来自网络)
app的界面设计的几大原则
1、设计一致原则
一款APP不论是界面外观、设计的元素以及设计的结构等都应该保持一致,界面内部功能性的图标也要与外观相一致,有一个完整的效果,这样能够让用户更快速地认识这款APP。
2、设计简洁原则
界面设计要简洁,我相信这是每个UI设计师在设计中最重要的原则。各种复杂的装饰已经不再适合这个快节奏的时代,一个简洁的设计才更能够让用户集中注意力,不会影响用户的操作。
3、界面视觉平衡原则
当去使用一个APP的时候第一点就是视觉的吸引,只有先在视觉上引起注意才能够让用户接受信息,这时候视觉的平衡原则就是一个很好的体现,需要将有用的信息落在用户最佳视线范围内,各个功能模块以及布局都要合理才行。
4、用户体验度原则
以用户为中心,在人机交互设计时注重用户的体验能够使用户对于APP有更高的参与度和体验度。
以上就是小编为大家介绍的关于app的界面设计的相关内容。界面是APP最直观的表现,也是最接近用户的版块,界面设计是否合理,使用是否顺畅,关系到用户体验。



 在微信中搜索faceui
在微信中搜索faceui
