网页设计技巧都有什么?想必大家都很想要提高自己的这项技能吧,那么,接下来我们为大家分享的内容,可以很好的帮助大家掌握住这个问题,那就共同来全面的学习下吧。
1、网页设计的基本概念
在这个页面,你会发现基本的网页设计概念,以及如何他们可以用来提高您的项目的信息。设计到Web相关的也有几个原则。其中有接近,对齐,重复和对比。这四项原则的影响,如何被认为网页。接近是指在Web页面上的元素的元素彼此之间的关系之间的距离。这些元素包括文本,导航,标题,等等。一般来说,并拢的元素,似乎有强大的关系网比元素相距较远。在合适的的插图显示的差异,使得接近。被放置的点远的部分所造成的弱的布局间距宽。

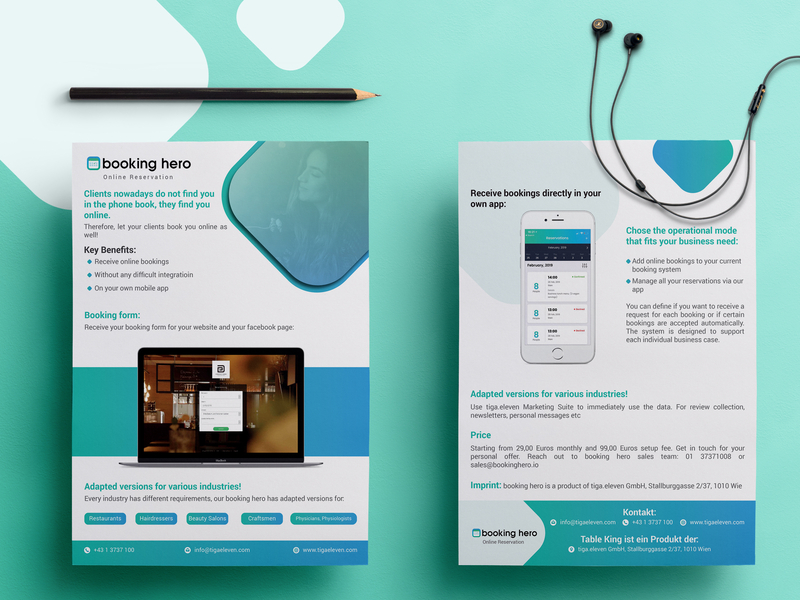
(图片来自网络)
2、网页设计技巧
创意。这一点从我们上学开始老师经常挂在嘴边的事,创新是一个人不断前进的动力,无论你从事什么工作,只要生活,就会有创意。好的创意会为你加分。
整体风格要一致。设计前先构思整体要什么样的风格,前后如何搭配,衔接看起来才更舒服。
主次分清,文字设计。我们浏览网站的时候,往往关注的还是文字显示的内容,所以要把重要的信息模板突显出来,这是设计的首要原则。
了解用户习惯,从上到下从左到右设计。用户浏览网页时都是从上到下从左到右浏览的,这个先后顺序要把握好。
界面不要使用多种颜色,最多不要超过三种。
内容简洁,突出重点,文字段落要清晰明了,有资料证明,简洁的内容对用户更友好。
设计时单列布局往往比多列布局更好。
侧边栏,放置小工具,QQ,微信,返回顶部等,十分方便。
网页模块要环环相扣,不要一个白板,没有任何可读性。
界面设计要一致,二级/三级等页面,设计风格要一致,不要增加用户的学习成本。
用数词来代替数字。如果使用数词取代数字的罗列,读者会发现在你的网站可以很容易地发现真实的资料。要知道,你是写给那些将第一次浏览你的网站的读者,所以,让他们容易发现他们所需的信息,让他们感兴趣。
遇到感兴趣的内容,用户仅会多看一眼副标题。不要过分坚持副标题固定的格式——保证他们的相关性和兴趣。你也可以让副标题包含关键词,这样可以有效利用搜索引擎,让它带来读者。

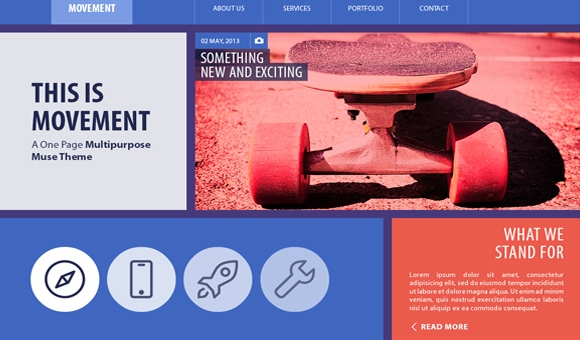
(图片来自网络)
总之,以上就是我们为各位朋友们整理的非常不错的网页设计技巧,大家一定要好好的应用到自己的设计中,会收到意想不到的效果的。



 在微信中搜索faceui
在微信中搜索faceui
