网页设计是相对比较复杂的,而且它所涉及的内容和知识也相对比较多,所以这就让刚学习的网页设计的无从下手,下面我们跟随小编一起来了解一下网页设计入门的相关资料吧。
网页设计入门需要了解一下内容:
一、认识网页与网站
网页(Web Page)实际上是一个文件,网页经由网址(URL)来识别与存取。当浏览者输入一个网址或单击某个链接,在浏览器中显示出来的就是一个网页。
网站(Web Site)是各种各样网页的集合,有的网站内容众多,在构成网站的众多网页中,有一个页面比较特殊,称为首页(Home Page)。
二、网页的基本构成要素
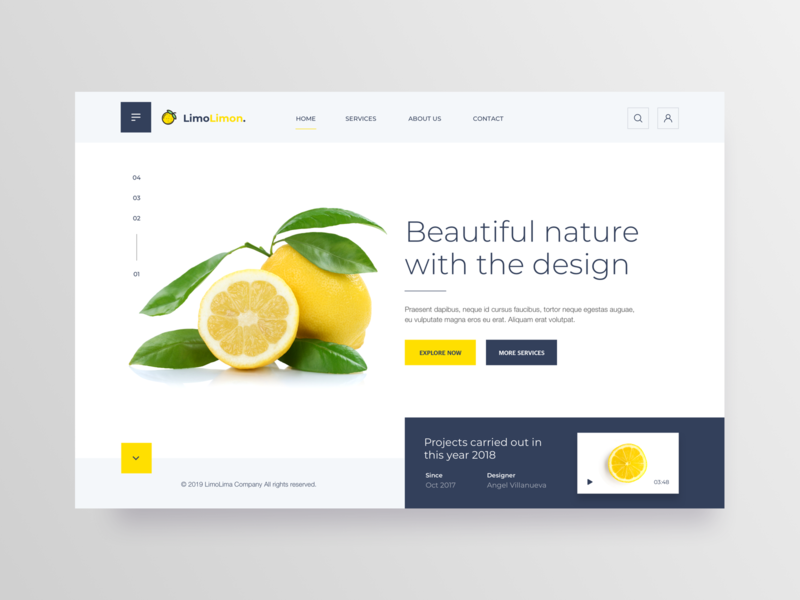
虽然网页种类繁多,形式内容各有不同。但网页的基本构成要素大体相同,包括标题(Logo)、导航、文本、图片、动画、超链接、表单、音视频等,如图所示。网页设计就是要将上述构成要素有机整合,表达出美与和谐。
三、网页版式设计
网页的版式设计是网页设计的核心,主要内容包括网页整体布局设计和导航样式的设计。

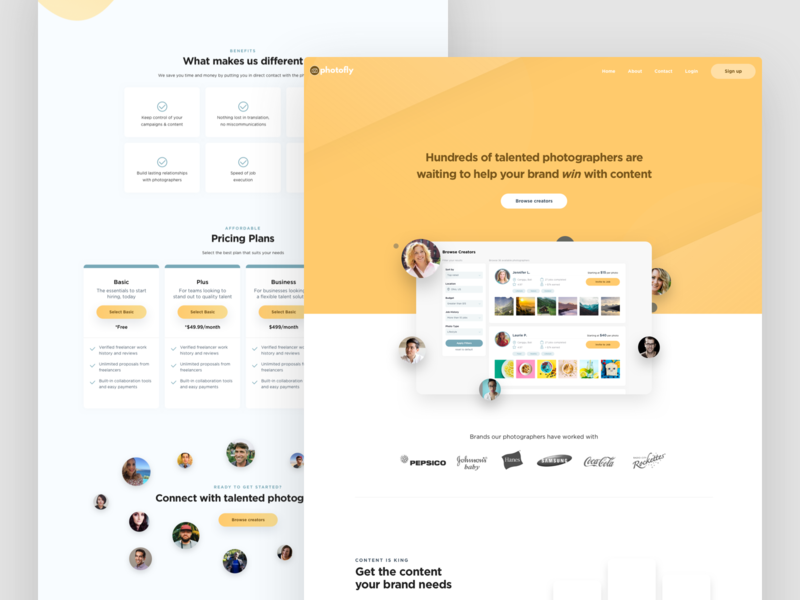
(图片来自网络)
四、网页布局
网页布局是网页设计的基础,目前网页的布局主要可归为三大类型:分栏式结构、区块分布式结构、无框架局限式结构。
1.分栏式结构
2.区域分布式结构
3.无框架局限式结构
五、网页导航设计
导航是网页设计中不可或缺的基础元素之一。导航就如同一个网站的路标,有了它就不会在浏览网站时“迷路”。导航链接着各个页面,只要单击导航中的超级链接就能进入相应的页面。
导航设计的好坏,决定着用户是否能很方便地使用网站。导航设计应直观明确,最大限度地为用户使用考虑,尽可能使网页切换更便捷。导航的设计要符合整个网站的风格和要求,不同的网站会采用不同的导航方式。一般来说,在网页的上端或左侧设置导航栏是比较普遍的方式。网站采用上端文字作为一级导航,左侧树状结构菜单作为二级导航。
网页导航设计应遵循以下原则:
1.让用户能根据走过的路径,确定下一步的前进方向和路径;
2.不需要浏览太多的页面才能找到需要的信息,让用户能快速而简捷地找到所需的信息,并以最佳的路径到达这些信息;
3.让用户使用网站遇到困难时,能寻求到解决困难的方法,找到最佳路径;
4.让用户清楚地了解整个网站的结构概况,产生整体性感知;
5.对使用频率不同的信息作有序处理。

(图片来自网络)
六、网页风格设计
同样的版式设计,配色不同,文字样式不同,也可以呈现出多种不同的网页风格。本节将结合实例从网页配色、文字艺术两个方面对网页风格设计进行具体分析。
七、网页配色
设计精美的网站都有其色调构成的总体倾向。以一种或几种临近颜色为主导,使网页全局呈现某种和谐、统一的色彩倾向。下面介绍一些网页配色的具体经验。
运用色系。先根据网页主题,选定一种主色,然后调整透明度或饱和度,也就是将色彩变浅或加深,调配出新的色彩。这样的页面看起来色彩一致,有层次感。
使用对比色。可以充分利用对比色进行设计,同时注意使用灰色调进行调和。这样的作品页面色彩丰富。

(图片来自网络)
八、文字艺术
文字在版面中一般占有绝大部分空间,是网页信息的主要载体。处理好文字关系到网页设计的成败。字体的选择、字号的大小、文字的颜色、行与行的距离、段落与段落的安排,都需要认真考虑。好的文字设计会给网页增色不少。
相信有了小编为你整理的这一份超级实用的网页设计入门基础知识以后,一定可以帮助你更好的掌握网页设计所需要具备的基本知识哦!



 在微信中搜索faceui
在微信中搜索faceui
