ps是一款十分强大的专业图像处理软件,很多人在学习ps后也只是用来处理图片,其实ps对于设计、制作网页的功能也是十分强大,今天就通过两个实例讲解教新手用ps怎么设计网页。
ps是图像处理软件Adobe Photoshop的简称,这款软件功能强大,几乎可以对图片进行任意形式的编辑工作,今天就用两个实例来谈一谈用ps怎么设计网页的问题。
众所周知,PS软件应用十分的广泛,修改图像,运用图层蒙版设计、文字排版,网页优化,包括导航图,网页底端的页脚,网页主题内容,特效文字的制作,动作按钮的设计等。

(图片来自网络)
一、ps怎么设计网页案例之一
1、先新建一个宽高度,一般网页全屏大小是1920,高度的话取决于你有多少内容。因为是电脑显示分辨率调到72就可以了,颜色模式选择RGB模式。
2、使用ps制作完成你的主页。
3、使用ps中的切片工具把你的图片切成小图片,如果本身图片够小可以省略这个步骤。
4、储存为web所用格式:快捷键是ctrl+shift+alt+s键。选择图片格式为jpeg格式。
5、然后点击储存:然后会跳出保存对话框,其中格式选择为HTML和图片格式。选择你保存的路径。然后点击保存。
6、然后找到你所保存的地址就会发现有个images的文件夹和一个 .html的文件。打开文件夹里面就是你所保存的切片图片。
7、使用ptf工具就能上传到你的网站上去了,是不是很简单呐,希望有所帮助,感谢。
8、注意事项
网站上显示可能和你想要的结果有点偏差,需要细心调整。可以适当使用Adobe Dreamweaver工具。

(图片来自网络)
二、ps怎么设计网页案例之二
1、新建一个800X600像素的空白背景,颜色模式设置为RGB模式。RGB模式颜色是由红色,绿色,蓝色三种颜色相交构成,可以更好的显示网页中的色彩内容。
2、新建文件,点击确定,空白文件会自动显示在软件中。对于新建空白文件来说,图像的宽度和高度的大小要按照等比例进行设计,也可以不勾选重新定义新像素来实现。
3、打开一张车的图片,移动到白色背景画布中,选择圆角矩形工具,选择路径为了方便转换为选区,设置为5个像素,像素越大,圆角矩形的四个圆角就是更加的明显,然后选择渐变工具,选中系统自带的黑白渐变,修改黑白渐变的颜色,改为灰白,也可以设置前景色为灰色,背景色为白色进行渐变的填充,然后点击确定。
4、然后选择工作路径,鼠标CRL点击工作路径,设置为选区,选中线性渐变类型,然后画出渐变的颜色。渐变的方向是从上到下为白色到浅灰色的渐变效果图。
5、然后选择修改收缩2个像素,就是将选区收缩小2个像素,变小一些,然后再次从下向上渐变,然后alt快捷键复制2个,如图所示,然后找到车的一个的图标按钮,然后用磁性套索工具勾勒好,然后鼠标左键拉动到合适位置,然后选择3个图层,然后水平分布,和居中分布对齐。然后选择左对齐分布,分布均匀。分布按钮是在选择工具上方的工具栏中,有平均分布对齐等多个按钮。

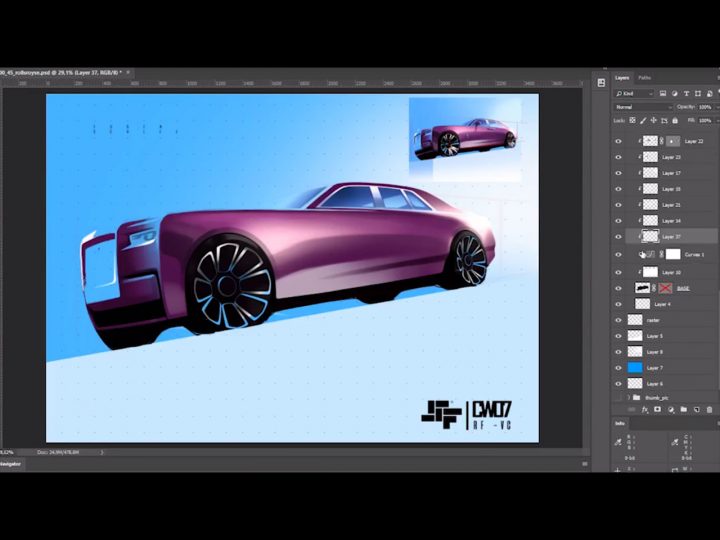
(图片来自网络)
6、然后再次用钢笔工具勾画另外一个车的图标,然后再用自由变换调整到合适位置,然后点击2个图层之后,进行左对齐分布。分布到形状中的最左边位置即可。
7、再次选择一个不同的车的图标设计图片,然后用钢笔工具进行勾画图标,或者为了方便,可以直接用魔棒工具来选择,选中其需要图形的一部分。
8、然后再次选中图形,形状图形,全部选中相应图层,调整水平分布和左对齐分布。当分布不均匀,可以按住鼠标左键自动进行调整。
9、所有的图标都自由变换,调整到合适位置,如图。按住crl+t来实现图形的自由变换的内容。如图
10、输入相应的文字,文字的颜色设置为黑色,将其三个文字图层,按住shift键和左右方向键进行移动调整来改变。之后将车的图片进行调整,便于观看,文字进行排版即可。
由于篇幅有限,关于用ps怎么设计网页的办法今天就只能先说这么多了。ps软件功能强大,但是需要较长时间的学习、练习才能得心应手。如果觉得上面的短文对你有所帮助就请关注小编,我们之后会持续更新PS网页设计的相关内容。



 在微信中搜索faceui
在微信中搜索faceui
