现在是一个网络的时代,很多信息和资讯人们都是通过网络来了解的,网页在我们的生活中使用的频率也是越来越高,不知道大家有没有注意到,很多网页的颜色做的很好看,一起看看怎么设计网页的背景颜色。
网页的背景色和背景图选择得好,会是页面增色不少。网页颜色设计过程中,如果选取单一的背景色,难免显得单调,如果选择整个图片做背景,由于图片本身的文件大,造成网页的加载时间长,一般用户很难有耐性等待下去。网页中的背景设计是相当重要的,尤其是对于个人主页来说,一个主页的背景就相当于一个房间里的墙壁地板一样,,好的背景不但能影响访问者对网页内容的接受程度,还能影响访问者对整个网站的印象。那么带背景的网页是如何制作出来的?
很简单,一般是采用一幅很小的图片,然后铺展开,形成很漂亮的背景。对背景图的要求当然是越漂亮越好,文件越小越好。
怎么设计网页的背景颜色?
打开Adobe Dreamweaver,新建一个HTML网页文件。
网页的一般结构,首先是DOCTYPE声明,然后是头部标签,文档的主体标签,我们需要设置网页背景,直接设置标签的背景就行了。
点击右边的所有规则,新建一条规则,在弹出的界面,选择器类型为标签选择器,选择器名称为body,然后点击确认。
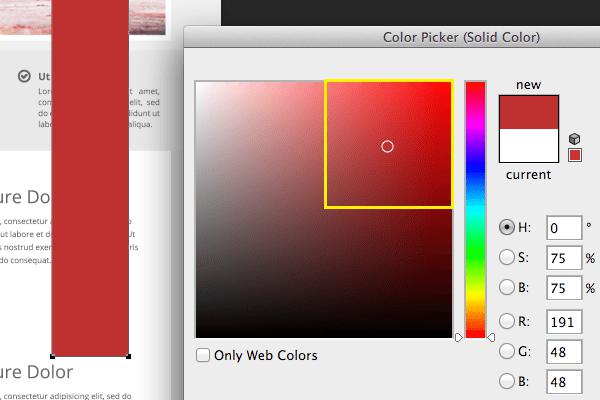
在CSS规则里面选择背景,在“background-color”里面选择一种颜色作为网页背景色,然后点击确认。
然后点击在浏览器调试,查看网页背景。
网页不仅仅可以用颜色作为背景,还可以用图片作为网页背景,打开刚才新建的规则,继续选择背景,“background-image”选项后面有浏览按钮,将作为背景的图片选择好,然后点击确认。
然后在调试网页,查看网页的背景,图片已经作为网页的背景颜色了。

(图片来自网络)
如何搭配网页设计的背景颜色?
黑,白色 是最常用的颜色; 另外,使用与网站整体风格相反的颜色(对比色)
怎么设计网页的背景颜色?
第一步, 在桌面上点击鼠标右键,依次点击“属性”、“外观”、“高级”按钮。
第二步, 在打开的“高级”对话框中,在“项目”下拉列表里选择“窗口”。
第三步, 再打开右边对应的“颜色”列表,选择其中的“其他”一项,在打开的对话框里,把“色调”的参数设置为85,把“饱和度”参数设置为90,把“亮度”参数设置为205。再点击“确定”退出设置。
第四步,打开ie浏览器,选择“工具”栏中的“internet选项”,点击“辅助功能”按钮,在“不使用网页中指定的颜色”前打钩。
全部步骤完成后,网页、文件夹、文本文档里的背景颜色都变成了绿色。其中,色调、饱和度和亮度的参数值,还可以根据个人的喜好稍作修改,让自己用电脑的候最舒服。

(图片来自网络)
现在我们经常使用网页来查询自己需要的资料,要是都是单一的颜色难免会觉得有些单调,很多网页现在已经颜色多样化了。以上就是关于怎么设计网页的背景颜色的全部内容。



 在微信中搜索faceui
在微信中搜索faceui
