现在人们的生活对手机的依赖越来越强了,手机的功能也是越来越强大,聊天工具也有很多,可以聊天、视频、玩游戏等等,当然一款聊天工具的受欢迎程度跟其聊天界面设计有一定的关系。现在有很多的微信公众号,里面的内容非常丰富,今天就一起来看看,微信公众号怎么设计网页版。
微信公众号怎么设计网页版概述
作为一个公众号运营者,每次看到借鉴其他运营得很好的公众号是,总会看到它们的自定义菜单都能跳转到一个分类的历史文章列表,有的还带搜索,有封面图文、分类文章等,后面了解到这原来就是公众号的页面模板功能,对历史文章进行分类整理,生成一个页面模板,绑定到公众号自定义菜单,很方便订阅用户查阅,增加文章阅读量,下面小编就教大家怎么更好的使用它吧~微信公众号图文信息页面设计,你也可以牛起来!

(图片来自网络)
微信公众号怎么设计网页版详细步骤
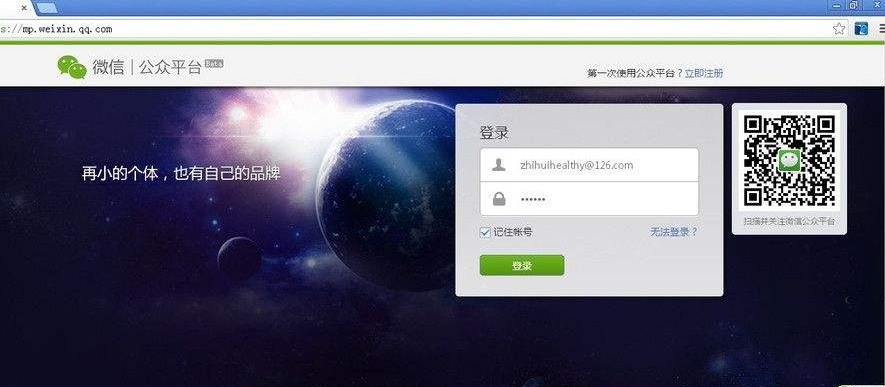
首先,我们登陆微信公众平台,点击左侧功能菜单中的“页面模板”,可以看到右边有一个“+添加模板”绿色按钮,点击它即可跳转到 选择页面模板页面。
目前公众号提供了四种页面模板,分别为:
列表模版:图文、视频组成的列表页面;
综合模版:封面与多内容组成的页面;
视频模版1:视频可在当前模版播放;
视频模版1:视频需在详情页才可播放;

(图片来自网络)
我们这里就编辑一个综合模版举例吧,点击“综合模板”下方的选择按钮,将会跳转到编辑页面。
接下来重要的编辑页面了,由左边的预览窗口及右边的编辑区域构成,下面还有一个发布按钮。我们先设置页面名称,设置页面名称为“精选文章”。
接着设置封面图文:点击添加按钮,会弹出一个选择窗口,我们需勾选展示的文章,点击下方确定即可。
下面设置分类文章:将鼠标移到“分类名”区域,会出现灰色编辑区,点击中间编辑小图标进行编辑,同封面图文编辑一样,可设置分类名称,添加分类下的文章,确定即可。
编辑完成后,点击最下方“发布”按钮,显示发布成功,接着页面跳转到我的模板页面,页面生成好了,接下来只需复制页面名称,绑定到自定义菜单即可,添加好之后,大家单击发布即可。过一会就可在手机公众号查看了。
微信是现在使用最广泛的聊天工具了,很多人都已经不再使用QQ聊天,微信确实是方便了很多。以上就是关于微信公众号怎么设计网页版的相关内容,希望大家看完会有所收获。



 在微信中搜索faceui
在微信中搜索faceui
