相信小伙伴每天都会上网冲浪,每天会浏览很多网页来寻找我们想要的知识,小伙伴有没有想过这些网页是怎么设计的呢?相信肯定想过,下面我们就说说怎么设计网页电话表格。
Web页面中的表格设计,远没那么简单
作为页面布局的重要组成部分,表格的身影随处可见。了解与熟知To B业务平台软件设计的工作人员都应该知道,表格在平台应用中的重要性。表格出现的概率不是一般的多,内容信息的排列布局、大量数据的展示、众多功能操作的按钮摆放,一般都会用到相应的表格,而且表格的样式类别也是多种多样。表格的设计也远远没你想象中的那没简单,可以说要想设计出满足业务需求、符合用户心智模型的表格不是那么的轻而易举。
列表,英文释义为List。百度释义为:以表格为容器,装载着文字或图表的一种形式,叫列表。如,班主任点名的花名册,就是一个列表;QQ软件的好友列表等等。
表格,英文释义为Table,又称为表,即是一种可视化交流模式,又是一种组织整理数据的手段,主要承载数据的归纳、展示与对比的功能,是列表的一种。
表单,英文释义为Form。表单在网页中主要负责数据采集功能。如当我们注册某个网站的账号时,填写个人信息的页面,就是一个表单。表格经常和其他界面元素一起协同使用,用于展示和操作结构化数据,并经常用于详情信息的入口。通常表格的组成元素以及相关元素会有多个部分,笔者根据自己设计表格的工作经验将表格概括为筛选区、表头、正文以及底栏等四个部分。

(图片来自网络)
网页设计自适应的表格怎么做
1, 自适应宽度:
td {
width: 1px;
white-space: nowrap; /* 自适应宽度*/
word-break: keep-all; /* 避免长单词截断,保持全部 */
}
2,自适应高度
table {
table-layout: fixed;
width: 100%;
}
将所有列设置为固定宽度,显然是不能满足此类要求的,但是若把全部的列都设置为百分比,恐怕在某些尺寸,或分辨率下,会变得很难看。在Bigtree看来,比较习惯于用如下的方式来处理——在表格列数不是很多的前提下——将大部分列宽用固定值设置死,留下一列不设置宽度,将table的宽度设置为屏幕的百分比(譬如95%、98%等)。

(图片来自网络)
电话表格页面怎么设计
表格的类型
表格是一种对数据进行组织整理的手段。大体上可分为四类,入口型表格、设置型表格、纯记录型表格以及被动生成型表格。这四类表格对应提供的功能以及用户行为是有所区分的。在我所负责的签到和工作汇报的管理后台页面中只包含两类表格:设置型表格与纯记录型表格。
设置型表格
用户使用设置型表格主要进行的操作是快速扫视,搜索到需要进行增、删、改、查的内容。签到后台中用到的设置型表格有(管理员对签到规则以及人员规则进行查看和编辑)、签到管理员设置(管理员对签到管理员及其权限进行设置)。
纯记录型表格
纯记录型表格在大多数情况下只是作为一个数据的存放地而存在的。签到后台中用到的纯记录表格有签到记录表(员工及负责人查看或导出自己的签到记录)、各类明细报表(管理员及负责人查看或导出员工的签到明细)。

(图片来自网络)
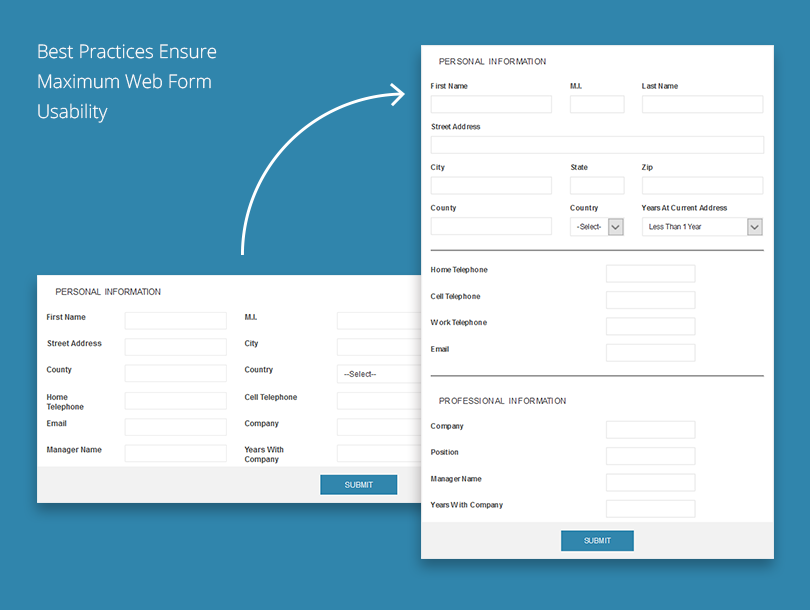
电话表格在设计时应该注意什么
根据不同角色用户对表格的使用行为中可以看出,在这两类表格设计上最重要的就是易读性和效率。即要在保证阅读舒适性的同时突出重要信息以便于查找。
1. 用户的目标是什么,而不是业务逻辑是什么
企业后台页面经常会出现的一个问题就是数据展示的逻辑是按照业务逻辑来展示,而非用户的角度来展示的。当你质疑这一点时,产品经理还会言之凿凿地说“业务逻辑就是这样的”,让人啼笑皆非。
例如签到记录表,对用户来说最重要的是「签到状态」这个信息,但是业务上的逻辑是先展示你的各种签到明细,最后才展示签到状态。因此按照业务逻辑来设计的话就会将无用信息固定在了左侧,用户最关心的信息反而排列在最后一列,大大降低了使用效率。
2. 告诉用户「你从哪里来」「你要到哪里去」
用户在使用设置型表格和纯记录型表格时的主要目的都是检视页面、找到自己要操作的项。因此在页面设计时要清晰地告诉用户你现在在看什么,以及你关心的数据在哪里。
例如签到记录表,由于表格自身属性原因,数据量大是无法避免的,用户在查看表格时比较吃力,容易不知道自己现在看的是哪里,因此给这一行提供一个悬浮的状态显示。对于用户关心的异常信息,可以通过标红等方式去展示,让用户在扫视过程中就能快速找到目标。
怎么设计网页电话表格?读完上面相信小伙伴肯定知道了怎么设计网页电话表格了,是不是对于不懂编程的你有点困难呢,其实是很简单的,小伙伴可以请教一下身边的大神哦,相信很快就能学会。



 在微信中搜索faceui
在微信中搜索faceui
