汽车hmi设计是非常讲究风格的,因为不同的风格主题会给用户完全不一样的体验感,所以风格主题的选择是非常重要的,下面我们跟随小编一起来了解下汽车hmi风格主题的相关资料吧。
汽车hmi风格主题之三维呈现
在以前汽车hmi或运营设计中常见的都是二维的处理手法。元素以平面的方式展示给我们,但是现在会慢慢趋于更多3D的效果,使内容更加有纵深感从而也提升了设计的趣味性,尤其是运用在运营设计上会让画面显得更加丰富。
这种对设计的创新手法,很值得设计师们学习的。做设计真的不仅仅局限于每天对着屏幕挪动着鼠标,反而对生活的热情和动手的能力会让自己的设计脱颖而出。

(图片来自网络)
汽车hmi风格主题之渐变色
2018年的渐变不再是像拟物化时代为了还原物体本身的空间所做的处理,而是为了营造氛围和产品气质使用。汽车hmi设计把不同的设计语言灵活的去运用,而不仅限于某个系统平台。渐变色的运用范围很广,它可以当作背景使用,也可以在logo或者按钮上使用。今年的渐变不再是像拟物化时代为了还原物体本身的空间所做的处理。这里的渐变多为大撞色的使用,为了营造氛围和产品气质使用。
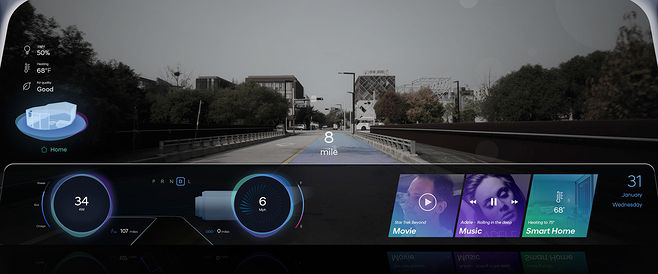
汽车hmi风格主题之半扁平化设计
半扁平化设计是结合了material design和flat design两种风格的处理手法,使简洁的设计上多一些空间感,包括悬浮的按钮和卡片的设计。是让像素具备海拔高度,这样子的话,系统的不同层面的元素,都是有原则、可预测的,不让用户感到无所适从。
从细节上来看,顶部的导航条是通过淡淡的投影来与背景区分,而不是是常见于ios设计中的1px的灰色的线条。包括更有空间感的卡片的处理,在保证细节的时候,又不会由于增加了投影给用户带来视觉干扰,反而页面更有层次感。

(图片来自网络)
汽车hmi风格主题之极简主义
简单的UI设计,界面必然是清晰的,所有的设计、功能,必然都是可以一目了然的。我们可以通过产品简单的汽车hmi设计风格,很直接的明白这个网站的功能用法和操作逻辑,所有的按钮位置都很清晰,所有的介绍都明摆在那里,我们也不用面对着一个没见过的产品再仔细端详而搞不清他是干嘛的,看着一个个按钮我们却不敢点击,生怕出了错自己不知道该怎么弄,这些确实是让我们非常头疼的设计。
极简主义已经是非常流行的一种设计趋势了,尤其针对各种手机软件而言,这种设计被广大用户所追捧,手机里那么多的软件,我们压根没办法挨个的去寻找我们喜欢的设计,相对于那些界面复杂的,我们更倾向于简单的,一目了然的。
小编觉得汽车hmi风格主题真的是非常的多样化,而且每种主题所适合的类型都会有所差异,所以大家可以根据自己的产品来选择最适合自己的风格主题哦!



 在微信中搜索faceui
在微信中搜索faceui
