时代的发展和科技的发展带给人们的是更便捷更美好的事物,对于汽车hmi设计来说也是越来越炫酷,今天小编就给大家说说汽车hmi框架和使用原理,顺便一起看看这些年汽车hmi到底有了哪些长足的发展。
“当一台机器具有易读性,即它的外形直接描述了其工作方式,这个机器就是美的。它不是一个简单的用一层外皮覆盖在技术组件上,而是在机器的结构和表达方式上找到一种正确的平衡方式。这种表达方式来源于一些物体的之间相互作用产生的想法。”
车速与转速展示方式
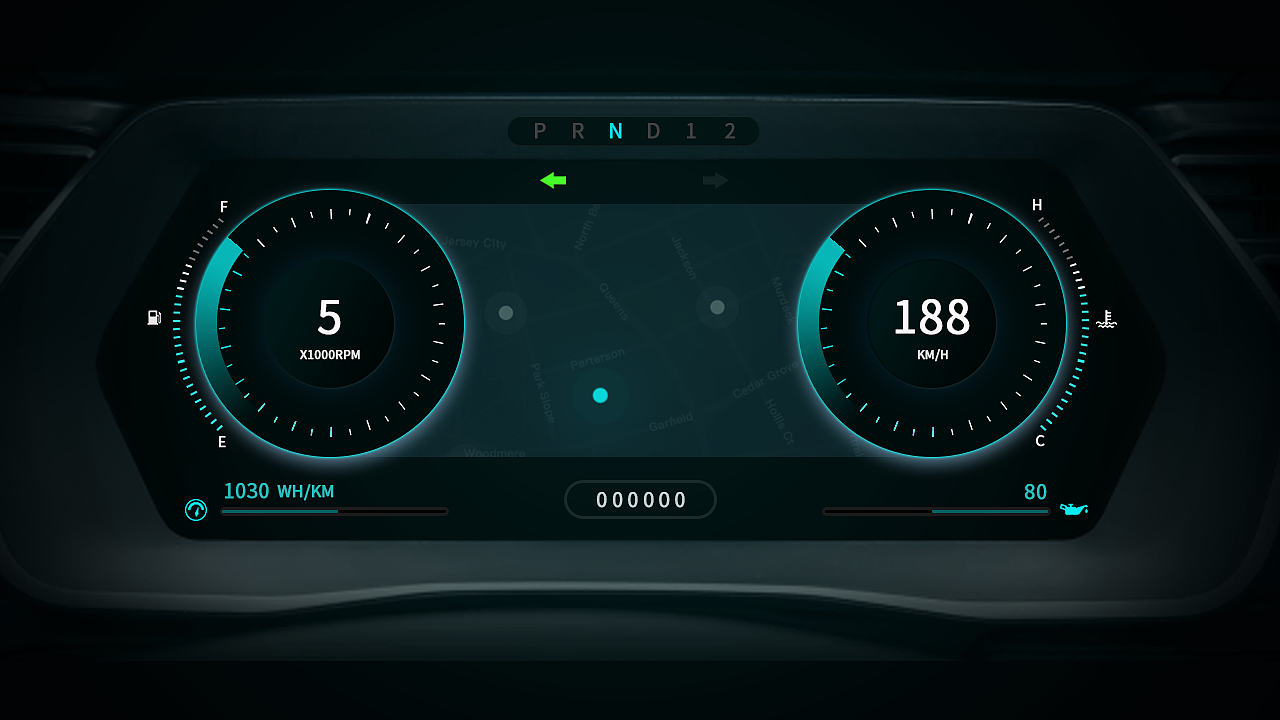
纵观现有主车产仪表HMI设计,车速与转速两者表现形式主要划分为:分离式,合并式,异形式。分离式:我们经常看到车速与转速分布在仪表左右两边,特别是在机械式仪表、电磁脉冲式仪表设计阶段时;合并式:车速与转速合并成为整体,位于仪表中心。分离式与合并式,它们形态都是通过圆形来表现,但是异形式,它的形态完全打破传统表现形式,它应用不规则形态去表达,界面整体性非常强烈,往往能够展示它非常独特,眼前一亮的视觉感官。

菜单展示方式
仪表的菜单展示方式主要四种方式:上方、左右两方、中间、混合。上方菜单主要与车速、转速分布在左右两边搭配。并且菜单的二级内容,比较直观展示出来,层级关系比较浅。左右两方、中间菜单与车速、转速在中间搭配,一般通过漂亮图标进行搭配,画面感比较强烈,但是二级内容需要点击进去才能够查看,层级相对比较深。但是通过设计可以解决它们各自的缺点,发挥它们各自优点。混合式,两种或以上菜单展示方式综合应用,根据不同应用环境进行最合理菜单展示。菜单设计为什么不位于下方呢?在驾驶环境,提倡安全驾驶,信息展示尽可能与驾驶员的视线保持一致,而仪表的物理位置已经是在视线下方了,为了尽可能保持视线一致,所以仪表HMI菜单设计尽可能放在上方;并且菜单使用频率是非常高,方便驾驶员在最短时间内准确地查看信息。
汽车不同于移动互联网产品,它的约束性或者说是局限性更强,对于HMI设计师而言还是有一定门槛的。例如:要了解相应的法规要求,要懂一些开发逻辑和实现方式,要明白功能上限等等。
就需要懂一些实现方式来讲,举个例子:大型停车场的寻车问题该如何解决?在没有网络不能使用手机导航的情况下该借助什么技术来解决?使用蓝牙?使用手机指南针做关联?使用图像分析?使用遥控照明?
等等一切的猜测,都是建立在一些技术常识背景之上的。当定义了某个需求功能转化后,既了解功能背后的需求又知晓实现方式,会更有效的让后面的信息流程与交互文档行云流水。

(图片来自网络)
以上就是一些关于汽车hmi框架的开发理念和设计展示方式。随着时代发展科技的进步,汽车展示的也越来越人性化,但是具体的还是需要各位自己去选择和适应。



 在微信中搜索faceui
在微信中搜索faceui
